先日、福岡PHPカンファレンスに行ってきました!
http://phpcon.fukuoka.jp/2017/
ワードプレスの話や、Progressive Web Apps、javascript、
もはやPHPの話ではないものもたくさん!
幅広い分野について知ることができました!!!
その中でも、AMP + PWAの話がありました。
AMP自体も知らなかったので実際にしてみました!
Githubにサンプルがあるのでに実際にやってみました。
![]()
console.logのとこにでました!!
AMP =Accelerated Mobile Page
参考:https://developers-jp.googleblog.com/2016/02/google-accelerated-mobile-pages.html
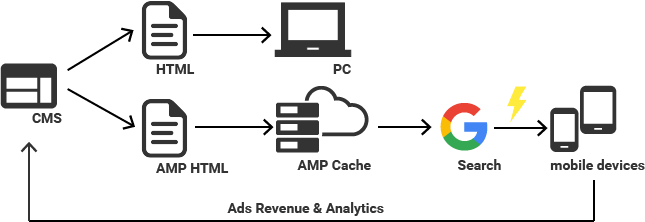
仕組みとしては、Googleのキャッシュにページが入っていて、キャッシュから表示することで、ページの表示速度が上がるとのこと。
その証として、AMPページのURLはhttps://www.google.co.jp/amp/….となっていました。
下図がわかりやすかったです。(Google Developers Japanより)

SEO的にも良いらしい。(コンテンツ内容にもよる)
関連して、JSON-LDの話もあったので、また詳しくやってみようと思います。