わたし、ブログ書いたらTwitterに書いたよーって
宣伝してるんですが、その時のURLが長くてきもいって
言われたり思ってたりしてたので、
短縮URL取得ボタンを記事編集画面に設置しました。
なのでこの度、
\短縮URLをTwitterに貼れるようになりました!/
参考:https://tamore.net/add-shorturl-button/
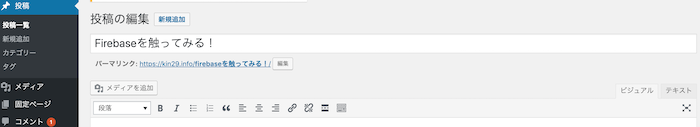
before
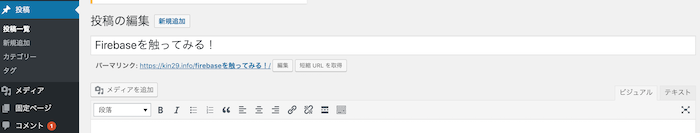
after:パーマリンク横に「短縮URL取得」ボタンが追加されました!

●やり方
wp-content/themes/twentyfifteen/functions.php
の終了行に以下を追記するだけです!
わたしの場合、使用していたテーマがTwentyFiftyなのでtwentyfifteen/以下のfunction.phpをいじります。
ご使用のテーマに合わせてください。
/**
* 「短縮 URL を取得」ボタンを編集画面に表示させる
*/
add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;});
wp-admin/edit-form-advanced.phpを見てみると、
「短縮URLの取得」ボタンはデフォルトで隠してるみたいですね。
wp-admin/edit-form-advanced.php
// As of 4.4, the Get Shortlink button is hidden by default.
if ( has_filter( 'pre_get_shortlink' )
|| has_filter( 'get_shortlink' ) ) {
$shortlink = wp_get_shortlink($post->ID, 'post');
if ( !empty( $shortlink )
&& $shortlink !== $permalink
&& $permalink !== home_url('?page_id=' . $post->ID) ) {
$sample_permalink_html .= '<input id="shortlink" type="hidden" value="'
. esc_attr( $shortlink )
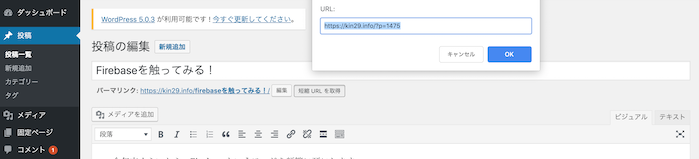
. '" /><button type="button" class="button button-small" onclick="prompt('URL:', jQuery(\'#shortlink\').val());">'
. __( 'Get Shortlink' )
. '</button>';
}
}
●感想
こんな簡単だったのかとびっくりしました。
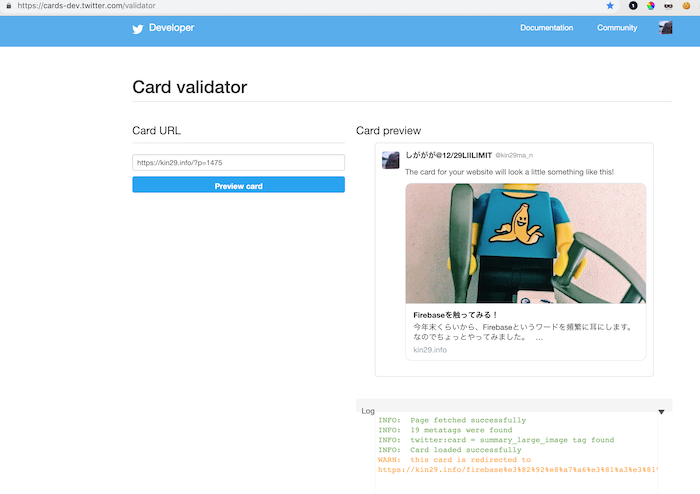
ただ、Twitterカードの表示確認ツール「Card validator」で確認してみると、
WARMでてる・・・見逃していいやつですか・・・?