久々のGASについてです!
個人的に作りたいアプリが浮かんだので、それを作るためにGASを使うことがあったのでおさらいがてら書きます✏️
参照:https://developers.google.com/apps-script/guides/web
やることはたった3つです!!!
- GET,POSTを受け取る関数を書く
- 公開する
- 動作確認してみる
1. GET,POSTを受け取る関数を書く
引数eでクエリストリングなどの詳細も取得できますー🌱
GETメソッドを受け取る場合
function doGet(e) {
console.log('getされました');
}
POSTメソッドを受け取る場合
function doPost(e) {
console.log('postされました');
}
2. 公開する
これをしないと、実際にこのGASにアクセスするURLが発行されません💦
- ファイル > 版を管理…より説明文を適当に書いてバージョンをSave new version→OKします。
(最初はバージョン1で保存されると思います。) - 公開 > ウェブアプリケーションとして導入 より、project versionを↑で保存したバージョンに、
Execute the app as(アプリの実行方法)、Who has access to the app(アプリにアクセスできるユーザー)を選択し、「更新」を押下します。 - Current web app URLが発行されます🚀
このURLにリクエストすることで、1で作った関数が実行されるようになります。
3. 動作確認してみる
Talend API Testerを使って、リクエストしてみます。
「METHOD」を選んで、2で発行されたURLを貼り付けて、「Send」するだけです。
200が返ってきたので、いい感じそうです🍻

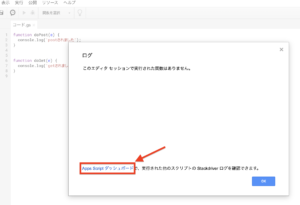
GASのログも確認してみましょう👀(表示 > ログ > App Scriptダッシュボード)


まとめ
個人的に、
Execute the app as(アプリの実行方法)、Who has access to the app(アプリにアクセスできるユーザー)の設定どうするかが気になりました。
個人で使うものであれば、「自分だけ(only myself)」がアクセスできて、「自分(me)」が実行でいいかなと思います。