今年末くらいから、Firebaseというワードを頻繁に耳にします。
なのでちょっとやってみました。
今回作ってみたのはFirebaseのCodelabにある
FriendlyEatsです。
Firebaseのサービスの一つであるCloud Firestore(DBみたいなやつ)を
使ったレストランオススメアプリです。
作ったと言っても、ソースはいじってません!
Firebase管理画面 と コマンドの操作のみです。
参考にしたのはこちら▽
https://github.com/firebase/quickstart-js/blob/master/firestore/README.md
1.Firebaseプロジェクトの作成
FirebaseConsoleより、Firebaseプロジェクトを追加します。
2.ユーザ認証方法の設定
FirebaseConsole >Authentication >ログイン方法 >ログイン プロバイダより、
「匿名」認証を有効にします。
ソースをいじれば、
GoogleとかTwitterユーザでの認証も利用できそうですね!
3.データベースの設定
FirebaseConsole > Databaseより、
Cloud Firestoreを選択し、データベースを作成する。
セキュリティルールは、ロックモードとテストモードがあります。
テストモードを選択します。
データベース作成後、ルールをみてみると、
「誰でもデータベース内のデータを窃取、変更、削除できる」状態です。
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write;
}
}
}
本来であれば危ないので設定するべきですが、今回はしません。
現段階では、DB空っぽです。

4.ソースをクローンする
git clone https://github.com/firebase/quickstart-js.git
5.FirebaseのCLIをインストールします。
$ npm -g i firebase-tools
6.FirebaseのCLIにプロジェクトをセットする
プロジェクトIDを選択して、エイリアス名を設定します。
$ cd firestore/ $ firebase use --add ? Which project do you want to add? [プロジェクトID] ? What alias do you want to use for this project? (e.g. staging) [エイリアス名] Created [エイリアス名] eats for [プロジェクトID]. Now using alias [エイリアス名] ([プロジェクトID])
プロジェクトIDは、設定>全般>プロジェクト にあります。
7.Firestore(DBみたいなやつ)の
セキュリティルールとインデックスをデプロイする
$ firebase deploy --only firestore
8.ローカルサーバを立てて、ブラウザで確認をします。
$ firebase serve
http://localhost:5000でローカル環境でチェックできます。
ブラウザを開くと、こんな画面がでます。

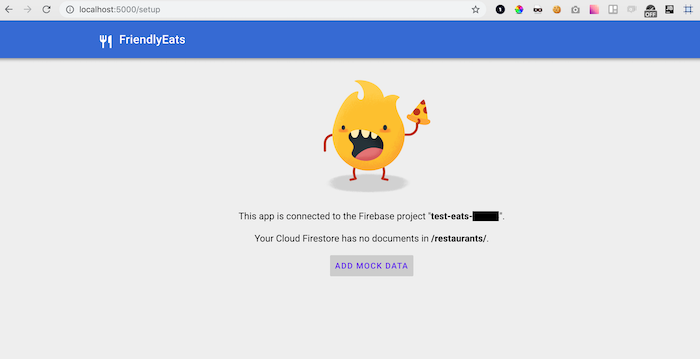
http://localhost:5000/setup にアクセスして、

「ADD MOCK DATA」を押下するとモックデータを追加することができます。
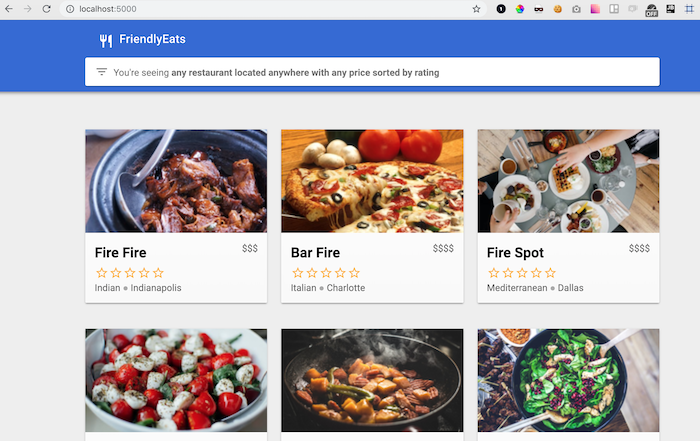
押した後、こんな感じです! (データどっさり。)

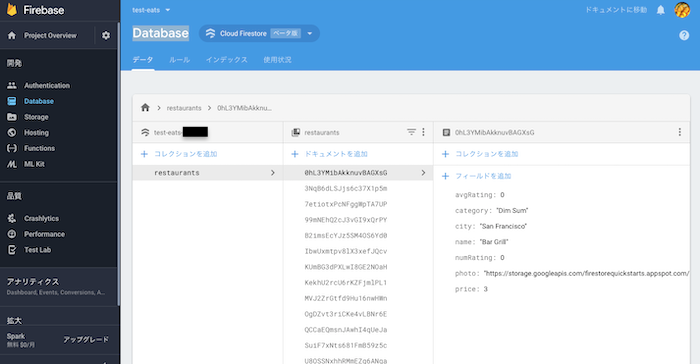
FirebaseConsole > Databaseをみてみます。

データがちゃんとはいってることが確認できました。
● 本番環境にデプロイする場合
firebase deploy
最後に
理解はまだまだ浅いですが、次は何かオリジナル作ってみたいです。
↑をしたら、また記事書きます!!