そこに、Factoryパターン一族
– Simple Factory[正確にはFactoryパターンではない]
– Factory Method
– Abstract Factory
の章があったので、
ぜひアウトプットしたく書きます!
今回はFactory Methodについてです!
Factory Method
オブジェクトを作成をカプセル化し、依存度を下げるために使います。
(Simple Factory、Abstract Factoryと同じ)
オブジェクト作成のためのインターフェースを
抽象クラス(スーパークラス)に定義しますが、
どのクラスをインスタンス化するかについてはサブクラスに決定させます。
→抽象クラス(親クラス)は、
サブクラスの作成したオブジェクトを利用するだけで
具体的なオブジェクトが何なのかを知らない。
AbstractFactoryと違う部分
– 継承を使うので、サブクラス(子クラス)が
作成するオブジェクトの具体的な型を実装する。
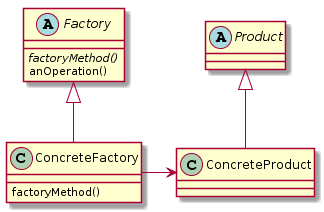
クラス図でみるとこんな感じ

factoryMethodはサブクラスに任せるために、
Factoryクラス(スーパークラス)は抽象クラスになる。
クラス図からもわかるように、
Factoryクラス(スーパークラス)は
Prodoctオブジェクトを作成する具体的な方法は全く知りませんが、
factoryMethodを使えばProdoctオブジェクトを作成できることを知っています。
なので、anOperationメソッド内でfactoryMethodを使用することが多いです。
HeadFirstでは、
地域スタイルでピザの作り方が異なる
フランチャイズでの例がありました。
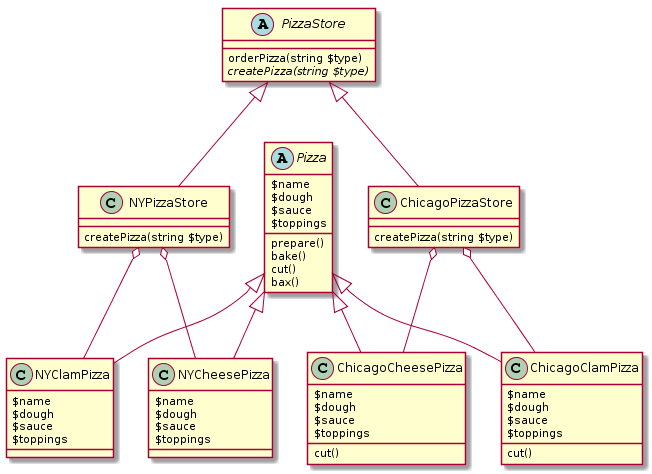
クラス図はこんな感じ。

▶︎ PizzaStore(スーパークラス)
Pizzaオブジェクトを作成する具体的な方法は全く知りませんが、
createPizzaメソッドを使えばPizzaオブジェクトを作成できることを知っています。
→orderPizzaメソッド内でcreatePizzaを使用して実装している。
▶︎ NYPizzaStore(PizzaStoreのサブクラス)
具象Pizza(NYスタイル)オブジェクトを作成する
▶︎ChicagoPizzaStore(PizzaStoreのサブクラス)
具象Pizza(Chicagoスタイル)オブジェクトを作成する
▶︎ Pizza
抽象Pizzaクラス。
PizzaStoreのサブクラスにより、具象Pizzaオブジェクトが作成される。
└ NYCheesePizza 具象Pizzaクラス
└ NYClamPizza 具象Pizzaクラス
└ ChicagoCheesePizza 具象Pizzaクラス
└ ChicagoClamPizza 具象Pizzaクラス
メリット1:
地域ごとにピザメニューの作り方が異なっても大丈夫
地域ごとの具象PizzaStoreクラス、具象Pizzaクラスがある。
そのため、同じチーズピザでも、
NY店はゴーダチーズ、Chicago店はモッツアレラチーズにしたり
切り方はサブクラスでオーバライドするなど
多種多様に対応することができる。
メリット2:
ChicagoにあるけどNY出身者が多い地区のピザ屋にも対応可能
こんなクラスを作ればいい。
– ChicagoPizzaStore_ManyNewYorker.php
class ChicagoPizzaStore_ManyNewYorker extends PizzaStore
{
public function createPizza(string $type): object
{
$pizza = null;
if ($type == "チーズ(NY風)") {
$pizza = new NYCheesePizza();
} else if ($type == "チーズ(Chicago風)") {
$pizza = new ChicagoCheesePizza();
} else if ($type == "野菜(NY風)") {
$pizza = new NYVeggiePizza();
} else if ($type == "野菜(Chicago風)") {
$pizza = new ChicagoVeggiePizza();
}
return $pizza;
}
}
ピザ食べたくなりました。
やっぱりマルゲリータですよね。